Horizontal Dropdown Menu Pilihan - Salah satu
aspek keindahan yang perlu kita perhatikan pada blog adalah tampilan menu
horizontalnya. Karena jika tampilannya menarik dan match dengan template blog
yang kita gunakan juga akan semakin indah di mata pengunjung.
Nah, pada
kesempatan ini sinahu coding akan bagi-bagi beberapa style horizontal dropdown
menu yang bisa konco sinahu pasang di blog dengan mudah. Tidak perlu otak-atik
pada bagian edit template, karena horizontal dropdown menu yang saya bagikan
ini praktis. Untuk yang belum tahu caranya, ikuti langkah-langkah berikut :
Cara Pasang Horizontal Dropdown Menu pada Blog
- Login ke blogger
- Pilih Tata Letak => Tambahkan Gadget
- Pilih yang mode HTML/JavaScript
- Ambil kode dari salah satu style horizontal dropdown menu yang kamu sukai di bawah ini kemudian masukkan di mode HTML/JavaScript tadi
Light Opera Merah
<style type="text/css">#cssmenu ul,#cssmenu li,#cssmenu span,#cssmenu a{margin:0;padding:0;position:relative}#cssmenu{height:49px;border-radius:5px 5px 0 0;-moz-border-radius:5px 5px 0 0;-webkit-border-radius:5px 5px 0 0;background:#fefefe;background:-moz-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#fefefe),color-stop(100%,#eee9f0));background:-webkit-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:-o-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:-ms-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:linear-gradient(top,#fefefe 0%,#eee9f0 100%);border-bottom:2px solid #db000b;width:auto}#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}#cssmenu a{background:#fefefe;background:-moz-linear-gradient(top,#fefefe 0%,#ececec 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#fefefe),color-stop(100%,#ececec));background:-webkit-linear-gradient(top,#fefefe 0%,#ececec 100%);background:-o-linear-gradient(top,#fefefe 0%,#ececec 100%);background:-ms-linear-gradient(top,#fefefe 0%,#ececec 100%);background:linear-gradient(top,#fefefe 0%,#ececec 100%);color:#000;display:inline-block;font-family:Helvetica,Arial,Verdana,sans-serif;font-size:12px;line-height:49px;padding:0 20px;text-decoration:none}#cssmenu ul{list-style:none}#cssmenu > ul{float:left}#cssmenu > ul > li{float:left}#cssmenu > ul > li > a{color:#000;font-size:12px}#cssmenu > ul > li:hover:after{content:'';display:block;width:0;height:0;position:absolute;left:50%;bottom:0;border-left:10px solid transparent;border-right:10px solid transparent;border-bottom:10px solid #db000b;margin-left:-10px}#cssmenu > ul > li:first-child > a{border-radius:5px 0 0 0;-moz-border-radius:5px 0 0 0;-webkit-border-radius:5px 0 0 0}#cssmenu > ul > li.active:after{content:'';display:block;width:0;height:0;position:absolute;left:50%;bottom:0;border-left:10px solid transparent;border-right:10px solid transparent;border-bottom:10px solid #db000b;margin-left:-10px}#cssmenu > ul > li.active > a{-moz-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);-webkit-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);box-shadow:inset 0 0 2px rgba(0,0,0,0.1);background:#ececec;background:-moz-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ececec),color-stop(100%,#fef ef));background:-webkit-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-o-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-ms-linear-gradient(top,#ececec 0%,#fef ef 100%);background:linear-gradient(top,#ececec 0%,#fef ef 100%)}#cssmenu > ul > li:hover > a{background:#ececec;background:-moz-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ececec),color-stop(100%,#fef ef));background:-webkit-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-o-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-ms-linear-gradient(top,#ececec 0%,#fef ef 100%);background:linear-gradient(top,#ececec 0%,#fef ef 100%);-moz-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);-webkit-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);box-shadow:inset 0 0 2px rgba(0,0,0,0.1)}#cssmenu .has-sub{z-index:1}#cssmenu .has-sub:hover > ul{display:block}#cssmenu .has-sub ul{display:none;position:absolute;width:200px;top:100%;left:0}#cssmenu .has-sub ul li{*margin-bottom:-1px}#cssmenu .has-sub ul li a{background:#db000b;border-bottom:1px dotted #ff0f1b;filter:none;font-size:11px;display:block;line-height:120%;padding:10px;color:#fff}#cssmenu .has-sub ul li:hover a{background:#a80008}#cssmenu .has-sub .has-sub:hover > ul{display:block}#cssmenu .has-sub .has-sub ul{display:none;position:absolute;left:100%;top:0}#cssmenu .has-sub .has-sub ul li a{background:#a80008;border-bottom:1px dotted #ff0f1b}#cssmenu .has-sub .has-sub ul li a:hover{background:#8f0007}</style>
<!-- jangan diedit, nanti rusak -->
<!-- customize menu di sini -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Hitam Putih Animated
<style type="text/css">#cssmenu ul{margin:0;padding:0}#cssmenu li{margin:0;padding:0}#cssmenu a{margin:0;padding:0}#cssmenu ul{list-style:none}#cssmenu a{text-decoration:none}#cssmenu{height:70px;background-color:#232323;box-shadow:0 2px 3px rgba(0,0,0,0.4);width:auto}#cssmenu > ul > li{float:left;margin-left:15px;position:relative}#cssmenu > ul > li > a{color:#a0a0a0;font-family:Verdana,'Lucida Grande';font-size:15px;line-height:70px;padding:15px 20px;-webkit-transition:color .15s;-moz-transition:color .15s;-o-transition:color .15s;transition:color .15s}#cssmenu > ul > li > a:hover{color:#fff}#cssmenu > ul > li > ul{opacity:0;visibility:hidden;padding:16px 0 20px 0;background-color:#fafafa;text-align:left;position:absolute;top:55px;left:50%;margin-left:-90px;width:180px;-webkit-transition:all .3s .1s;-moz-transition:all .3s .1s;-o-transition:all .3s .1s;transition:all .3s .1s;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.4);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.4);box-shadow:0 1px 3px rgba(0,0,0,0.4)}#cssmenu > ul > li:hover > ul{opacity:1;top:65px;visibility:visible}#cssmenu > ul > li > ul:before{content:'';display:block;border-color:transparent transparent #fafafa transparent;border-style:solid;border-width:10px;position:absolute;top:-20px;left:50%;margin-left:-10px}#cssmenu > ul ul > li{position:relative}#cssmenu ul ul a{color:#323232;font-family:Verdana,'Lucida Grande';font-size:13px;background-color:#fafafa;padding:5px 8px 7px 16px;display:block;-webkit-transition:background-color 0.1s;-moz-transition:background-color 0.1s;-o-transition:background-color 0.1s;transition:background-color 0.1s}#cssmenu ul ul a:hover{background-color:#f0f0f0}#cssmenu ul ul ul{visibility:hidden;opacity:0;position:absolute;top:-16px;left:206px;padding:16px 0 20px 0;background-color:#fafafa;text-align:left;width:180px;-webkit-transition:all .3s;-moz-transition:all .3s;-o-transition:all .3s;transition:all .3s;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.4);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.4);box-shadow:0 1px 3px rgba(0,0,0,0.4)}#cssmenu ul ul > li:hover > ul{opacity:1;left:190px;visibility:visible}#cssmenu ul ul a:hover{background-color:#cc2c24;color:#f0f0f0}</style>
<!-- jangan diedit, nanti rusak -->
<!-- customize menu di sini -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Product</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Tab Merah Grey
<style type="text/css">@charset 'UTF-8';#cssmenu{border:none;border:0;margin:0;padding:0;font-family:verdana,geneva,arial,helvetica,sans-serif;font-size:14px;font-weight:bold;color:#8e8e8e;width:auto}#cssmenu > ul{margin-top:6px !important}#cssmenu ul{background:#CDCDCD;background:-webkit-linear-gradient(#cdcdcd 0%,#e2e2e2 80%,#cdcdcd 100%);background:linear-gradient(#cdcdcd 0%,#e2e2e2 80%,#cdcdcd 100%);border-top:1px solid #A8A8A8;-webkit-box-shadow:inset 0 1px 0 #e9e9e9,0 1px 0 #a80329,0 2px 0 #b81c40,0 8px 0 #a80329,0 9px 0 #7b021e,0 -1px 1px rgba(0,0,0,0.1);-moz-box-shadow:inset 0 1px 0 #e9e9e9,0 1px 0 #a80329,0 2px 0 #b81c40,0 8px 0 #a80329,0 9px 0 #7b021e,0 -1px 1px rgba(0,0,0,0.1);box-shadow:inset 0 1px 0 #e9e9e9,0 1px 0 #a80329,0 2px 0 #b81c40,0 8px 0 #a80329,0 9px 0 #7b021e,0 -1px 1px rgba(0,0,0,0.1);height:27px;list-style:none;margin:0;padding:0}#cssmenu ul ul{border-top:6px solid #a80329;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}#cssmenu ul ul a{line-height:43px}#cssmenu ul ul ul{left:100%;top:0}#cssmenu li{float:left;padding:0 8px}#cssmenu li a{color:#666;display:block;font-weight:bold;line-height:30px;padding:0 25px;text-align:center;text-decoration:none}#cssmenu li a:hover{color:#000;text-decoration:none}#cssmenu li ul{background:#e0e0e0;border-left:2px solid #a80329;border-right:2px solid #a80329;border-bottom:2px solid #a80329;display:none;height:auto;filter:alpha(opacity=95);opacity:0.95;position:absolute;width:225px;z-index:200;/*top:1em;/*left:0;*/}#cssmenu li:hover > ul{display:block}#cssmenu li li{display:block;float:none;padding:0;position:relative;width:225px}#cssmenu li ul a{display:block;font-size:12px;font-style:normal;padding:0 10px 0 15px;text-align:left}#cssmenu li ul a:hover{background:#949494;color:#000;opacity:1.0;filter:alpha(opacity=100)}#cssmenu p{clear:left}#cssmenu .active > a{background:#a80329;-webkit-box-shadow:0 -4px 0 #a80329,0 -5px 0 #b81c40,0 -6px 0 #a80329;-moz-box-shadow:0 -4px 0 #a80329,0 -5px 0 #b81c40,0 -6px 0 #a80329;box-shadow:0 -4px 0 #a80329,0 -5px 0 #b81c40,0 -6px 0 #a80329;color:#fff}#cssmenu .active > a:hover{color:white}</style>
<!-- jangan diedit, nanti rusak -->
<!-- customize menu di sini -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
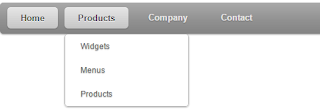
Light Black Apple
<style type="text/css">#cssmenu ul,#cssmenu li,#cssmenu span,#cssmenu a{margin:0;padding:0;position:relative}#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}#cssmenu a{color:#fff;display:inline-block;font-family:'Lucida Grande','Lucida Sans Unicode',Helvetica,Arial,Verdana,sans-serif;font-size:12px;min-width:35px;text-align:center;text-decoration:none;text-shadow:0 -1px 0 #333}#cssmenu ul{list-style:none}#cssmenu > ul > li{float:left}#cssmenu > ul > li.active a{background:#646464 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiU8Cbpq98AaBPtK8cRAh-ZhSafNiV0rl3_gDPcsJytBbXSv31NmwpaRzSG24Ocgc2ilfw05ngPrRMaLLCwRBRI1FoVABzinT83Aqdu5rxNc2b2loAv_Y5JXPpTpx4MowaeQYyCGTkEdSUR/s1600/grad_dark.png) repeat-x left bottom;background:-moz-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#646464),color-stop(100%,#4a4a4a));background:-webkit-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-o-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-ms-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:linear-gradient(to bottom,#646464 0%,#4a4a4a 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#646464',endColorstr='#4a4a4a',GradientType=0);box-shadow:inset 0 0 10px #222,inset 0 10px 10px #222;-moz-box-shadow:inset 0 0 10px #222,inset 0 10px 10px #222;-webkit-box-shadow:inset 0 0 10px #222,inset 0 10px 10px #222;filter:none}#cssmenu > ul > li.active a:hover{background:-moz-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#646464),color-stop(100%,#4a4a4a));background:-webkit-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-o-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-ms-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:linear-gradient(to bottom,#646464 0%,#4a4a4a 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#646464',endColorstr='#4a4a4a',GradientType=0);filter:none}#cssmenu > ul > li a{box-shadow:inset 0 0 0 1px #8a8a8a;-moz-box-shadow:inset 0 0 0 1px #8a8a8a;-webkit-box-shadow:inset 0 0 0 1px #8a8a8a;background:#4a4a4a url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiU8Cbpq98AaBPtK8cRAh-ZhSafNiV0rl3_gDPcsJytBbXSv31NmwpaRzSG24Ocgc2ilfw05ngPrRMaLLCwRBRI1FoVABzinT83Aqdu5rxNc2b2loAv_Y5JXPpTpx4MowaeQYyCGTkEdSUR/s1600/grad_dark.png) repeat-x left top;background:-moz-linear-gradient(top,#8a8a8a 0%,#707070 50%,#626262 51%,#787878 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#8a8a8a),color-stop(50%,#707070),color-stop(51%,#626262),color-stop(100%,#787878));background:-webkit-linear-gradient(top,#8a8a8a 0%,#707070 50%,#626262 51%,#787878 100%);background:-o-linear-gradient(top,#8a8a8a 0%,#707070 50%,#626262 51%,#787878 100%);background:-ms-linear-gradient(top,#8a8a8a 0%,#707070 50%,#626262 51%,#787878 100%);background:linear-gradient(to bottom,#8a8a8a 0%,#707070 50%,#626262 51%,#787878 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#8a8a8a',endColorstr='#787878',GradientType=0);border-bottom:1px solid #5d5d5d;border-top:1px solid #5d5d5d;border-right:1px solid #5d5d5d;line-height:34px;padding:0 35px;filter:none}#cssmenu > ul > li a:hover{background:#8a8a8a url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiU8Cbpq98AaBPtK8cRAh-ZhSafNiV0rl3_gDPcsJytBbXSv31NmwpaRzSG24Ocgc2ilfw05ngPrRMaLLCwRBRI1FoVABzinT83Aqdu5rxNc2b2loAv_Y5JXPpTpx4MowaeQYyCGTkEdSUR/s1600/grad_dark.png) repeat-x left bottom;background:-moz-linear-gradient(top,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#646464),color-stop(50%,#4a4a4a),color-stop(51%,#3b3b3b),color-stop(100%,#525252));background:-webkit-linear-gradient(top,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252 100%);background:-o-linear-gradient(top,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252 100%);background:-ms-linear-gradient(top,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252 100%);background:linear-gradient(to bottom,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#8a8a8a',endColorstr='#787878',GradientType=0);filter:none}#cssmenu > ul > li:first-child a{border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0 5px;-webkit-border-radius:5px 0 0 5px;border-left:1px solid #5d5d5d}#cssmenu > ul > li:last-child a{border-radius:0 5px 5px 0;-moz-border-radius:0 5px 5px 0;-webkit-border-radius:0 5px 5px 0}#cssmenu .has-sub:hover ul{display:block}#cssmenu .has-sub ul{display:none;position:absolute;top:36px;left:-1px;min-width:100%;text-align:center;/* IE7 */ *width:100%}#cssmenu .has-sub ul li{text-align:center}#cssmenu .has-sub ul li a{border-top:0 none;border-left:1px solid #5d5d5d;display:block;line-height:120%;padding:9px 5px;text-align:center}</style>
<!-- jangan diedit, nanti rusak -->
<!-- customize menu di sini -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
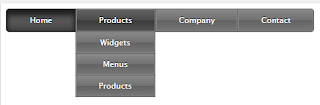
Grey White Apple
<style type="text/css">#cssmenu ul{margin:0;padding:7px 6px 0;background:#7d7d7d url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7C7bgAG9DWK5A7WkloiBSQ4Gwr28H3WXuko_QrLaier_Y1AsLFrX2d65P8GfgDH_a4tAuWgBIl84p8euoigajdYs-NDjMHCAeuF_H6BbMhqEPDqFifctFwUNVGrz2G7KjM8Z2Zqp-6Lvk/s1600/overlay.png) repeat-x 0 -110px;line-height:100%;border-radius:1em;font:normal 0.5333333333333333em Arial,Helvetica,sans-serif;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.4);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.4);width:auto}#cssmenu li{margin:0 5px;padding:0 0 8px;float:left;position:relative;list-style:none}#cssmenu a,#cssmenu a:link{font-weight:bold;font-size:13px;color:#e7e5e5;text-decoration:none;display:block;padding:8px 20px;margin:0;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;text-shadow:0 1px 1px rgba(0,0,0,0.3)}#cssmenu a:hover{background:#000;color:#fff}#cssmenu .active a,#cssmenu li:hover > a{background:#979797 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7C7bgAG9DWK5A7WkloiBSQ4Gwr28H3WXuko_QrLaier_Y1AsLFrX2d65P8GfgDH_a4tAuWgBIl84p8euoigajdYs-NDjMHCAeuF_H6BbMhqEPDqFifctFwUNVGrz2G7KjM8Z2Zqp-6Lvk/s1600/overlay.png) repeat-x 0 -40px;background:#666 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7C7bgAG9DWK5A7WkloiBSQ4Gwr28H3WXuko_QrLaier_Y1AsLFrX2d65P8GfgDH_a4tAuWgBIl84p8euoigajdYs-NDjMHCAeuF_H6BbMhqEPDqFifctFwUNVGrz2G7KjM8Z2Zqp-6Lvk/s1600/overlay.png) repeat-x 0 -40px;color:#444;border-top:solid 1px #f8f8f8;-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.2);-moz-box-shadow:0 1px 1px rgba(0,0,0,0.2);box-shadow:0 1px 1px rgba(0,0,0,0.2);text-shadow:0 1px 0 #fff}#cssmenu ul ul li:hover a,#cssmenu li:hover li a{background:none;border:none;color:#666;-webkit-box-shadow:none;-moz-box-shadow:none}#cssmenu ul ul a:hover{background:#7d7d7d url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7C7bgAG9DWK5A7WkloiBSQ4Gwr28H3WXuko_QrLaier_Y1AsLFrX2d65P8GfgDH_a4tAuWgBIl84p8euoigajdYs-NDjMHCAeuF_H6BbMhqEPDqFifctFwUNVGrz2G7KjM8Z2Zqp-6Lvk/s1600/overlay.png) repeat-x 0 -100px !important;color:#fff !important;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;text-shadow:0 1px 1px rgba(0,0,0,0.1)}#cssmenu li:hover > ul{display:block}#cssmenu ul ul{display:none;margin:0;padding:0;width:185px;position:absolute;top:40px;left:0;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7C7bgAG9DWK5A7WkloiBSQ4Gwr28H3WXuko_QrLaier_Y1AsLFrX2d65P8GfgDH_a4tAuWgBIl84p8euoigajdYs-NDjMHCAeuF_H6BbMhqEPDqFifctFwUNVGrz2G7KjM8Z2Zqp-6Lvk/s1600/overlay.png) repeat-x 0 0;border:solid 1px #b4b4b4;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.3);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.3);box-shadow:0 1px 3px rgba(0,0,0,0.3)}#cssmenu ul ul li{float:none;margin:0;padding:3px}#cssmenu ul ul a,#cssmenu ul ul a:link{font-weight:normal;font-size:12px}#cssmenu ul:after{content:'.';display:block;clear:both;visibility:hidden;line-height:0;height:0}* html #cssmenu ul{height:1%}</style>
<!-- jangan diedit, nanti rusak -->
<!-- customize menu di sini -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Red Grey Rough
<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Open+Sans:600);/* Menu CSS */#cssmenu,#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHlY7OHh8uvVhyRMbofVGyS8d-BmdDKJjluhjUkOEqfHTh2Ba2bzq7A7WdzniQ1Y3gqrCfZl0XrUxQfmOIgO7a1TKqPdkNyYSHmtxlDvYHiMu6T6zBIHa4lk90b-DeQjt3GE9pV-i5Hexj/s1600/highlight-bg.png) repeat;padding-bottom:3px;font-family:'Open Sans',sans-serif;font-weight:600}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{width:auto;zoom:1}#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgU3gGOPAwwu6vo3kc0wEWGc_N0azYI_ihKr0YOiNwe2yfBhd7054eP_JxlIMHJARGFkWyKTJKAiDlDIqE19xFBySrvvQPM7hTEbPyFw3eCQIKvbzYsOGbEpVUQRSwHvE415FsORordAvVT/s1600/menu-bg.png) repeat;margin:0;padding:0;position:relative}#cssmenu > ul li{margin:0;padding:0;list-style:none}#cssmenu > ul > li{float:left;position:relative}#cssmenu > ul > li > a{padding:23px 26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;text-shadow:0 -1px 0 #9e3825;text-shadow:0 -1px 0 rgba(116,37,2,0.7);line-height:18px}#cssmenu > ul > li:hover > a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwwewqrjStLIrz2ViX43ooRtEZNRBjDdH7CTGotNrqXE9_0AnjwiEV2kh5ALLgO5YudSg-r4whjTeS6QB6sleczzo_6cZLN1V_qrGwK4X9HxFvQ2J3Zub7FOl2v8K_PKEcT5LXJPqn3Fgm/s1600/hover.png) repeat;text-shadow:0 -1px 0 #97321f;text-shadow:0 -1px 0 rgba(122,42,26,0.64)}#cssmenu > ul > li > a > span{line-height:18px}#cssmenu > ul > li.active > a,#cssmenu > ul > li > a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfprvwnLw_kYm9_s7EBOYlDm8Z_3yH7VKK-0dJRMh1ezJTMvu91CBzNrpAZzngZtjTLpnIasokbrQ438W87spOoI7WB1BPtJvp6-psdDUjNxJAYTHkQOaCBfVlqDgxQKedzUvnT9JNNnXs/s1600/active.png) repeat}/* Childs */#cssmenu > ul ul{opacity:0;visibility:hidden;position:absolute;top:120px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHlY7OHh8uvVhyRMbofVGyS8d-BmdDKJjluhjUkOEqfHTh2Ba2bzq7A7WdzniQ1Y3gqrCfZl0XrUxQfmOIgO7a1TKqPdkNyYSHmtxlDvYHiMu6T6zBIHa4lk90b-DeQjt3GE9pV-i5Hexj/s1600/highlight-bg.png) repeat;margin:0;padding:0;z-index:-1}#cssmenu > ul li:hover ul{opacity:1;visibility:visible;margin:0;color:#000;z-index:2;top:64px;left:0}#cssmenu > ul ul:before{content:'';position:absolute;top:-10px;width:100%;height:20px;background:transparent}#cssmenu > ul ul li{list-style:none;padding:0;margin:0;width:100%}#cssmenu > ul ul li a{padding:18px 26px;display:block;color:#393939;font-size:13px;text-decoration:none;text-transform:uppercase;width:150px;border-left:4px solid transparent;-webkit-transition:all 0.35s ease-in-out;-moz-transition:all 0.35s ease-in-out;-ms-transition:all 0.35s ease-in-out;transition:all 0.35s ease-in-out;text-shadow:0 1px 0 white}#cssmenu > ul ul li a:hover{border-left:4px solid #de553b;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwwewqrjStLIrz2ViX43ooRtEZNRBjDdH7CTGotNrqXE9_0AnjwiEV2kh5ALLgO5YudSg-r4whjTeS6QB6sleczzo_6cZLN1V_qrGwK4X9HxFvQ2J3Zub7FOl2v8K_PKEcT5LXJPqn3Fgm/s1600/hover.png) repeat;color:white;text-shadow:0 1px 0 black}#cssmenu > ul ul li a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgU3gGOPAwwu6vo3kc0wEWGc_N0azYI_ihKr0YOiNwe2yfBhd7054eP_JxlIMHJARGFkWyKTJKAiDlDIqE19xFBySrvvQPM7hTEbPyFw3eCQIKvbzYsOGbEpVUQRSwHvE415FsORordAvVT/s1600/menu-bg.png) repeat}</style>
<!-- jangan diedit, nanti rusak -->
<!-- customize menu di sini -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
To be continued.. masih banyak style lagi, tunggu updatenya..!
Itulah beberapa style horizontal dropdown menu yang bisa kamu manfaatkan untuk mempercantik tampilan blogmu. Kalau sudah cantik pastik nanti banyak yang jatuh hati. Hehe..








1 Komentar untuk "Horizontal Dropdown Menu Pilihan untuk Blog"
horizontalnya berhasil gan, hanya dropdownnya enggak