Mengatur Alignment elemen HTML - Dalam CSS, ada
beberapa properti yang bisa digunakan untuk mengatur alignment (rata kanan,
kiri, dan tengah) suatu elemen HTML secara horizontal. Yaitu margin, position,
dan float. Selengkapnya simak ulasannya satu per satu berikut ini.
Mengatur lebar suatu elemen bisa mencegahnya dari meregang ke luar jalur tepi container (wadah). Gunakan margin: auto agar elemen menjadi rata tengah dan tetap berada di dalam wadah.
3 Cara untuk Mengatur Posisi Alignment elemen HTML
1. Center Align (Rata Tengah) – Menggunakan Margin
Mengatur lebar suatu elemen bisa mencegahnya dari meregang ke luar jalur tepi container (wadah). Gunakan margin: auto agar elemen menjadi rata tengah dan tetap berada di dalam wadah.
Dengan menggunakan
margin:auto, elemen akan mengambil lebar yang sudah ditentukan, sedangkan ruang
yang tersisa akan dibagi sama antara kedua margin. Jadi akan terlihat rapi.
Contoh penggunaannya seperti ini :
Maka hasilnya :
Sebagai tambahan, center align menggunakan margin:auto ini tidak akan berfungsi jika pada properti width tidak ditentukan ukurannya, atau ditentukan tapi dengan ukuran 100%.
Selanjutnya adalah menentukan alignment suatu elemen HTML dengan menggunakan properti Position, yaitu position:absolute. Sebagai contoh, di bawah ini adalah contoh penggunaan position:absolute untuk membuat rata kanan suatu elemen.
Hasilnya :
Hampir sama dengan penggunaan properti position:absolute untuk menentukan alignment rata kanan atau kiri suatu elemen HTML, hanya yang ini dengan menggunakan properti float diikuti dengan mendefinisikan posisi alignment yang diinginkan, kanan atau kiri.
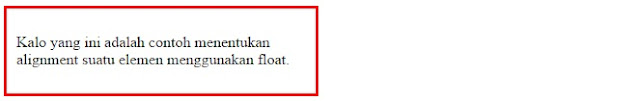
Di bawah ini adalah contoh penggunaan properti float untuk membuat suatu elemen HTML menjadi rata kiri. Sehingga yang digunakan adalah float:left.
Hasilnya :
Itulah tiga properti CSS yang bisa digunakan untuk menentukan alignment suatu elemen HTML, baik rata kanan, rata kiri, ataupun rata tengah. Sedangkan alignment untuk teks bisa kamu simak di Mengenal CSS Text dan Penggunaannya.
Contoh penggunaannya seperti ini :
<!DOCTYPE html>
<html>
<head>
<style>
.center {
margin: auto;
width: 60%;
border: 3px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="center">
<p><b>Ket: </b>Ini contoh elemen dengan alignment rata tengah menggunakan margin:auto.</p>
</div>
</body>
</html>
Maka hasilnya :
Sebagai tambahan, center align menggunakan margin:auto ini tidak akan berfungsi jika pada properti width tidak ditentukan ukurannya, atau ditentukan tapi dengan ukuran 100%.
2. Left dan Right Align (Rata Kiri dan Kanan) – Menggunakan Position
Selanjutnya adalah menentukan alignment suatu elemen HTML dengan menggunakan properti Position, yaitu position:absolute. Sebagai contoh, di bawah ini adalah contoh penggunaan position:absolute untuk membuat rata kanan suatu elemen.
<!DOCTYPE html>
<html>
<head>
<style>
.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="right">
<p>Kalo yang ini adalah contoh menentukan alignment suatu elemen menggunakan position:absolute</p>
</div>
</body>
</html>
Hasilnya :
3. Left dan Right Align (Rata Kiri dan Kanan) – Menggunakan Float
Hampir sama dengan penggunaan properti position:absolute untuk menentukan alignment rata kanan atau kiri suatu elemen HTML, hanya yang ini dengan menggunakan properti float diikuti dengan mendefinisikan posisi alignment yang diinginkan, kanan atau kiri.
Di bawah ini adalah contoh penggunaan properti float untuk membuat suatu elemen HTML menjadi rata kiri. Sehingga yang digunakan adalah float:left.
<!DOCTYPE html>
<html>
<head>
<style>
.right {
float: left;
width: 300px;
border: 3px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="right">
<p>Kalo yang ini adalah contoh menentukan alignment suatu elemen menggunakan float.</p>
</div>
</body>
</html>
Hasilnya :
Itulah tiga properti CSS yang bisa digunakan untuk menentukan alignment suatu elemen HTML, baik rata kanan, rata kiri, ataupun rata tengah. Sedangkan alignment untuk teks bisa kamu simak di Mengenal CSS Text dan Penggunaannya.





27 Komentar untuk "CSS Align, Mengatur Alignment elemen HTML"
Cari Situs Judi Online yang fair ?
No BOT - No ADMIN dan murni PLAYER vs PLAYER
Solusinya hnya di SAHABATKARTU Agen BandarQ TERPERCAYA
Hanya dengan nominal deposit 20ribu sudah bisa bermain 7 game
Dan raih jackpot puluhan sampai ratusan juta setiap harinya..
PIN BB : 2BCDBEE2
Susah menang di situs lain ???
Ayo daftarkan diri anda di https://sahabatkartu.net
Raih kemenangan BANDARQ ONLINE bersama kami disini..
PIN BB : 2BCDBEE2
Yuk Buruan ikutan bermain di website http://Sahabatkartu.me
Sekarang SahabatKartu Memiliki Game terbaru Dan Ternama loh...
Silahkan di rasakan sendiri seru nya bermain di SahabatKartu hanya dengan Minimal deposit Rp.20.000,- saja ^0^
=> Bonus Refferal 15%
=> Bonus Turn Over 0,5%
=> Minimal Depo 20.000
=> Minimal WD 20.000
=> 100% Member Asli
=> Pelayanan DP & WD 24 jam
=> Livechat Kami 24 Jam Online
=> Bisa Dimainkan Di Hp Android
=> Di Layani Dengan 5 Bank Terbaik
Ayo gabung sekarang juga hanya dengan
mengklick AGEN DOMINO 99
PIN BB : 2BCDBEE2
Yuk Buruan ikutan bermain di website http://jaguarqq.poker
Sekarang JAGUARQQ Memiliki Game terbaru Dan Ternama loh...
=> Bonus Refferal 20%
=> Bonus Turn Over 0,5%
=> Minimal Depo 15.000
=> Minimal WD 15.000
=> 100% Member Asli
=> Pelayanan DP & WD 24 jam
=> Livechat Kami 24 Jam Online
=> Bisa Dimainkan Di Hp Android
=> Di Layani Dengan 5 Bank Terbaik
Ayo gabung sekarang juga hanya dengan
mengklick AGEN DOMINO 99
PIN BB : 2AE76E22
#AGENDOMINO99 #AGENBANDARQ #BANDARQONLINE #JAGUARQQ #AGENTERPERCAYA
Coba keberuntungan kamu bersama TikusPoker dengan win rate 82% dijamin player vs player.
Game yang tersedia Aduq,BandarQ,Capsa Susun, Domino, Bandar Sakong, Poker, Bandarpoker
Bonus turnover 0,5%, Bonus Referal 15% (Seumur Hidup)
Info lebih lanjut PIN BBM: D8D6FCFC
WA : +855-972-815-419 LINE : TIKUSPOKER
Mau menang banyak dengan modal sedikit..
Ayo gabung di AGEN DOMINO 99
Bonus Refferal 20%
Bonus Turn Over 0,5%
Situs yang bisa memberikan kemenangan
raih kemenangan anda segera...
PIN BB : 2AE76E22
#AGENDOMINO99 #AGENBANDARQ #BANDARQONLINE #JAGUARQQ #AGENTERPERCAYA
Yuk Buruan ikutan bermain di website http://jaguarqq.poker
Sekarang JAGUARQQ Memiliki Game terbaru Dan Ternama loh...
=> Bonus Refferal 20%
=> Bonus Turn Over 0,5%
=> Minimal Depo 15.000
=> Minimal WD 15.000
=> 100% Member Asli
=> Pelayanan DP & WD 24 jam
=> Livechat Kami 24 Jam Online
=> Bisa Dimainkan Di Hp Android
=> Di Layani Dengan 5 Bank Terbaik
Ayo gabung sekarang juga hanya dengan
mengklick Agen Domino 99
PIN BB : 2AE76E22
Mau menang banyak dengan modal sedikit..
Ayo gabung di Agen Domino sahabatpoker.
Bonus Refferal 15%
Bonus Turn Over 0,5%
Situs yang bisa memberikan kemenangan
raih kemenangan anda segera...
PIN BB : 2B13CFDA
JAGUARQQ AGEN JUDI POKER ONLINE DAN AGEN DOMINO 99 TERPERCAYA DI INDONESIA
Segera daftar dan bermain di JaguarQQ
Hanya dengan minimal deposit dan withdraw sebesar Rp.15.000,-
Anda sudah memiliki kesempatan untuk menangkan hingga jutaan rupiah
JaguarQQ menyediakan 8 Game dalam 1 User ID diantaranya :
-Poker
-AduQ
-BandarQ
-Domino QQ
-Capsa Susun
-Bandar Poker
-Bandar Sakong
-Bandar 66 (NEW)
Segera Gabung dan Dapatkan Promo Terbesar
-Bonus Rollingan 0.5% Setiap Minggu nya (diproses setiap hari Jumat)
-Bonus Refferal 20% Terbesar Seumur Hidup Tanpa Syarat Apapun
Untuk info lebih lanjut Silahkan hubungi Cs JAGUARQQ:
LiveChat 24 Jam Online
PIN BBM : 2AE76E22
WA : 081319506846
WEBSITE :www.jaguarqq.poker
Link Alternatif
www.jaguarqq.net
www.jaguarqq.org
www.jaguarqq.info
http://agen-domino-sahabatpoker.logdown.com/posts/7652327-sahabatpoker-dewa-poker-texas-holdem-poker-poker-online-permainan-poker-texas-poker-poker-online-indonesia-zynga-poker-poker-uang-asli
http://groupspaces.com/SahabatPoker/pages/sahabatpoker-dewa-poker-texas-holdem-poker-poker-online-permainan-poker-texas-poker-poker-online-indonesia-zynga-poker-poker-uang-asli
https://binaleo.com/sahabatpoker-dewa-poker-texas-holdem-poker-poker-online-permainan-poker-texas-poker-poker-online-indonesia-zynga-poker-poker-uang-asli/
http://www.mmgselfmade.com/forum/sahabatpoker-dewa-poker-texas-holdem-poker-poker-online-permainan-poker-texas-poker-poker
http://hyperspaces.inglobetechnologies.com/helpdesk/index.php?qa=user&qa_1=SahabatPoker&qa_2=wall
https://binaleo.com/link-alternatif-agen-domino-sahabatpoker/
http://sahabatpoker.doodlekit.com/home
agen poker terpercaya
poker online
capsa domino
agen poker
IDN POKER
POKERV
Adu Q
bandar 66
BandarQ
agen domino
Berita Terpercaya
Vidio Birahi
agen bola online
agen bola resmi piala dunia 2018
judi bola online
agen bola
Yang Merupakan Agen Bandarq, Domino 99, Dan Bandar Poker Online Terpercaya di asia hadir untuk anda semua dengan permainan permainan menarik dan bonus menarik untuk anda semua
Bonus yang di berikan NagaQQ :
* Bonus rollingan 0.5%,setiap minggunya
* Bonus Refferal 10% + 10%,seumur hidup
* Bonus Jackpot, yang dapat anda dapatkan dengan mudah
* Minimal Depo 15.000
* Minimal WD 20.000
Games Yang di Hadirkan NagaQQ :
* Poker Online
* BandarQ
* Domino99
* Bandar Poker
Info Lebih lanjut Kunjungi :
Website : AGEN BANDARQ NagaQQ
WHATSAPP : +855967014811
PIN BB : 2B209F68
content terbaik sepanjang masa ni,jangan lupa kunjungi situs gw juga ya,check it outAGEN BANDARQ
https://www.thelowdownblog.com/2018/09/why-it-matters-that-tencents-ai-beat.html?showComment=1537946612278#c5008916956074317205
CARAMENANGJUDI.ONLINE IS A LEADING ONLINE BALL AND TITLE AGENT. WE ARE LOOKING FOR PREDICATES AS SUPER MASTER AFFILIATE AGENTS FROM VARIOUS FAMOUS ONLINE BALL AND TITLE BETWEEN WORKERS IN THE WORLD. NOW WE SERVE MORE THAN THOUSANDS OF ACTIVE MEMBERS.
agen bola
ทางเข้า sbobet , สำหรับลูกค้าท่านทีต้องการฝากเงินตั่งแต่ 100.000 บาท ต่อรายการ กรุณาติดต่อสอบถามฝ่ายลูกค้าสัมพันธ์ก่อนทำรายการโอนเงินทุกครั้ง กรุณาติดต่อเราผ่านไลน์แชท หรือแชทสดหน้าเวบไซต์ ลูกค้าสามารถทำการสมัครสมาชิกผ่านหน้าเวบไซต์ หรือ ติดต่อเราผ่านไลน์แชท หรือแชทสดหน้าเวบไซต์ เราคือผู้ให้บริการพนันออนไลน์ ผ่านมือถือที่สะดวก รวดเร็ว ฝาก-ถอนภายใน 5 นาที ตลอด 24 ชั่วโมง WWW.HUAITHAI99.COM
ทางเข้า sbobet
The best online gambling agent is Bandar Slot, Casino SBOBET 338a, maxbet, mr8asia, Betting Prediction, Biggest and Most Trusted in Indonesia. Free Signup Process! You can directly play with less than 3 minutes process.
Judi Online is an agile basketball player, Casino SBOBET 338a, ibcbet, Betting Prediction and slot game, Biggest and Most Trusted in Indonesia
judi online
4KGOAL.com 4kgoal's live score Indonesia website provides live scores soccer, matches from all leagues and daily game schedules
is a soccer information site, Livescore, Soccer Schedule, Interactive Soccer Scores and as a community for bookies and bettors to get information.
With a good background in the football industry, 4KGOAL.com has an outstanding editorial team. Sports information and data is displayed in full including several types of sports such as football, basketball, tennis, badminton and so forth.
liveskor
jdk88.id is the jadwal bola, first trusted online betting agent in Indonesia that provides live baccarat, roulette and sicbo online services. Giving customer satisfaction and serving better than others.
Always determined to be able to serve customers better. Trying to remain a Soccer Agent, Casino Agent, the best and most trusted Online Betting in Indonesia
Jadwal bola
Specialist SEO.com is an Indonesian SEO Service launched in 2011 when search engines were in the early stages of developing their algorithms, Google was a big company that was very promising. Search engine optimization (SEO) has a completely different meaning. Since then many things have changed and internet marketing has become a necessity for every company that wants to survive in the online world competitively.
Specialist SEO Indonesia SEO Services deal with Web Marketing technology from the start. After hours of research and development, trial and error, we can now offer the most reliable solutions in the world of Digital Marketing.
Indonesian SEO Service
You can chat, video call, phone, view photos, have fun, and even meet!
online datingsite, online dating indonesia, free online dating, best online dating site free, online dating app, online dating terbaik, dating online chat, situs online dating, free dating sites without payment, dating online with video call, dating, meet me, meet, people nearby, soulmate, heart, online dating apps, free online dating, video call, audio chat, find your partner, setipe, skout, flurv, bigo live, Tinder, OkCupid, Hookup, BeeTalk
online dating site
dompetcasino.org online casino agent is essential if people want to work on online gambling. http://www.dompetcasino.net/ to make the play scene should really be done so that the smoothness in playing gambling can be enjoyed gambling agency sites online casino agency page can also be done with a system of observing recommendations and recommendations from more experienced players.
judi online
pokerstar365.net is a card game that shares betting rules and is usually (but not always) in hand ranking. The Poker Online game is different in terms of how cards are shared. In the most modern Poker Games, the first round of betting starts with several forms. Type of card arrangement in Online Poker.
poker online
Search engine optimization (SEO) or Indonesian SEO is the process of influencing the visibility of websites or web pages in search engine results - often referred to as "natural", "organic" or "earned" results. In general, the earlier (or rank higher on search results pages), and more often sites appear in the list of search results, the more visitors will receive from search engine users, and these visitors can be converted to customers.
SEO can target various types of searches, including image search, local search, video search, academic search, news search and industry-specific vertical search engines.
Indonesian SEO
Batu Poker is a trusted online poker site in Indonesia, providing 7 of the most complete and reliable game games, with only 1 user id, members have been able to play 7 games on Batupoker99, with the Batupoker99 free deposit and withdrawal process being the best choice for poker game play. online, batupoker99 holds the title of a trusted Online Poker Site ...
Batu Poker
PERMAINAN ONLINE TERBESAR DI INDONESIA
Website paling ternama dan paling terpercaya di Asia ^^
Sistem pelayanan 24 Jam Non-Stop bersama dengan CS Berpengalaman respon tercepat :)
Memiliki 9 Jenis game yang sangat digemari oleh seluruh peminat poker / domino
- Adu Q
- Bandar Q
- Bandar Sakong
- Bandar Poker a
- Poker
- Domino 99
- Capsa Susun
- BANDAR66
- PERANG BACCARAT (Games Terbaru)
Permainan Judi online yang menggunakan uang asli dan mendapatkan uang asli ^^
* Minimal Deposit : 20.000
* Minimal Withdraw : 20.000
* Deposit dan Withdraw 24 jam Non stop ( Kecuali Bank offline / gangguan )
* Bonus REFFERAL 15 % Seumur hidup tanpa syarata
* Bonus ROLLINGAN 0.3 % Dibagikan 5 hari 1 kali
* Proses Deposit & Withdraw PALING CEPAT
* Sistem keamanan Terbaru & Terjamin
* Poker Online Terpercayaa
* Live chat yang Responsive
* Mensupport semua jenis bank lokal di indonesia
Contact Us
Website SahabatQQ
Website Agen Domino99
WA 1 : +855975862604
WA 2 : +855972076840
Telegram 1 :+85515769793
Telegram 2 : +855972076840
LINE : SAHABATQQ
FACEBOOK : SahabatQQ Reborn
PERMAINAN ONLINE TERBESAR DI INDONESIA
Website paling ternama dan paling terpercaya di Asia ^^
Sistem pelayanan 24 Jam Non-Stop bersama dengan CS Berpengalaman respon tercepat :)
Memiliki 9 Jenis game yang sangat digemari oleh seluruh peminat poker / domino
- Adu Q
- Bandar Q
- Bandar Sakong
- Bandar Poker
- Poker
- Domino 99
- Capsa Susun
- BANDAR66 / ADU BALAK
- Perang Baccarat ( GAME TERBARU )
Permainan Judi online yang menggunakan uang asli dan mendapatkan uang asli ^^
* Minimal Deposit : 20.000
* Minimal Withdraw : 20.000
* Deposit dan Withdraw 24 jam Non stop ( Kecuali Bank offline / gangguan )
* Bonus REFFERAL 15 % Seumur hidup tanpa syarat
* Bonus ROLLINGAN 0.3 % Dibagikan 5 hari 1 kali
* Proses Deposit & Withdraw PALING CEPAT
* Sistem keamanan Terbaru & Terjamin
* Poker Online Terpercaya
* Live chat yang Responsive
* Support lebih banyak bank LOKAL
Contact Us
Website SahabatQQ
WA 1 : +85515769793
WA 2 : +855972076840
LINE : SAHABATQQ
FACEBOOK : SahabatQQ Reborn
TWITTER : SahabatQQ
YM : cs2_sahabatqq@yahoo.com
Kami Siap Melayani anda 24 jam Nonstop
Daftar SahabatQQ
Typesex69
Ranseldunia
Bodyfit45
Cemesahabat
PERMAINAN ONLINE TERBESAR DI INDONESIA
Website paling ternama dan paling terpercaya di Asia ^^
Sistem pelayanan 24 Jam Non-Stop bersama dengan CS Berpengalaman respon tercepat :)
Memiliki 9 Jenis game yang sangat digemari oleh seluruh peminat poker / domino
- Adu Q
- Bandar Q
- Bandar Sakong
- Bandar Poker
- Poker
- Domino 99
- Capsa Susun
- BANDAR66 / ADU BALAK
- Perang Baccarat ( GAME TERBARU )
Permainan Judi online yang menggunakan uang asli dan mendapatkan uang asli ^^
* Minimal Deposit : 20.000
* Minimal Withdraw : 20.000
* Deposit dan Withdraw 24 jam Non stop ( Kecuali Bank offline / gangguan )
* Bonus REFFERAL 15 % Seumur hidup tanpa syarat
* Bonus ROLLINGAN 0.3 % Dibagikan 5 hari 1 kali
* Proses Deposit & Withdraw PALING CEPAT
* Sistem keamanan Terbaru & Terjamin
* Poker Online Terpercaya
* Live chat yang Responsive
* Support lebih banyak bank LOKAL
Contact Us
Website SahabatQQ
WA 1 : +85515769793
WA 2 : +855972076840
LINE : SAHABATQQ
FACEBOOK : SahabatQQ Reborn
TWITTER : SahabatQQ
YM : cs2_sahabatqq@yahoo.com
Kami Siap Melayani anda 24 jam Nonstop
Daftar SahabatQQ
Typesex69
Ranseldunia
Bodyfit45
Cemesahabat
Susah menang di situs judi online lain ???
Ayuk daftarkan diri anda di NagaQQ agen bandarq Terbaik
Raih kemenangan anda bersama kami disini..
Permainan 100% fairplay
Player VS Player
Menyediakan deposit Pulsa
WHATSAPP : +855977509035
LINE: Cs_nagaQQ
link alternatif:
kacanaga.com
kacanaga.Net
kacanaga.Org
kacanaga.info
mainkan games paten di Bandar Togel Online kingdomgrup
Sebelum menjadi fatal silahkan perbaiki motor anda Di Bengkel Motor Bekasi hubungi kami Melalui website http://www.bengkelmotorbekasi.com
Jadwal Sabung Ayam Online Filipina Hari Jumat Tanggal 17 November 2021
Kunjungi Segera Situsnya Hanya Di :
Prediksi Dan Jadwal Arena Sabung Ayam 17 Desember 2021
Link Jadwal Silahkan Klik Situs Ini » Jadwal Ayam Terupdate
Prediksi Togel online terbaik dan akurat bisa anda dapatkan di situs kami AUTOJP4D
Jangan nunggu kaya mendadak! Action sekarang juga dan rasakan sendiri sensasinya!
Slot premium khusus buat para pejuang cuan! Minimal deposit cuma 10rb aja!
Auto kaya tanpa kerja keras! Slot kita udah bikin banyak orang financial freedom!
Gak usah pusing mikirin cara kaya! Spin aja slot kita tiap hari, lihat hasilnya!
Bukan slot biasa-biasa aja! Di sini tiap putaran punya potensi ubah hidup lo!
RAIH CUAN YANG BANYAK DISINI!!!
MAU CARI KEUNTUNGAN TAPI TIDAK MAU CAPEK??
PROMO DAN BONUS SELALU BANYAK BUAT NEW MEMBER!
Buruan sekarang juga join disini!!!
AKAN KAMI BANTU JIKA KESUSAHAN MENANG
JOIN SEKARANG JUGA & MAIN BERSAMA KAMI
JANGAN BINGUNG LAGI NIH SAYA SEDIAKAN WEBSITE UNTUK KAMU
JANGAN TUNGGU LAGI KALAU MAU CARI KEUNTUNGAN YANG BANYAK
PROSES WD DISINI SECEPAT KILAT
JANGAN TAKUT RUNGKAD KALAU DISINI
BANYAK BONUS YANG MENANTIKAN KAMU
JANGAN SAMPAI KAMU KETINGGALAN JUGA
SINI JOIN BERSAMA KAMI , KAMU MAMPU MENANG BERAPAPUN AKAN DIBAYAR
SAMA KAMI JANGAN DIRAGUKAN LAGI
INI SANGAT REKOMENDASI BUAT KAMU YANG MENCARI KEUNTUNGAN DALAM SEKEJAP
Belum punya akun? Tenang kami bantu daftarkan... klik link daftar dibawah
BANYAK HADIAH PROMO MENARIK YANG MENANTIMU
Dapatkan penawaran khusus new member buat kamu yang daftar hari ini
Mari join segera bersama kami
HANYA DI - WINNING303
PROMO DEPOSIT PULSA | DEPOSIT VIA OVO DANA GOPAY LINKAJA JENIUS SAKUKU
SPECIAL BONUS :
✅Bonus Lucky Spin Harian Winning303
✅Bonus Extra Beli Spin Semua Slot Setiap Hari
✅Bonus Freechip Games Slot Online Winning303
✅Bonus Absensi Member Setia Winning303
✅Bonus 50% Slot Harian Semua Provider Slot
✅Member Baru Slot Bonus 100%
✅Bonus Welcome 15% SLOT
✅Bonus Depo 10% SLOT
✅BONUS DEPOSIT HARIAN 50%
✅BONUS ROLLINGAN up to 1%
✅BONUS CASHBACK 10%
hingga masih banyak bonus lainnya.
LINK DAFTAR & PROMO MENARIKNYA => DAFTAR AKUN SLOT
atau
HUBUNGI KAMI => WHATSAPP : +62 878-7536-1656
WITHDRAW SUPER CEPAT! Hanya 3 menit langsung cair!
MEJA HIGH LIMIT DIBUKA! Minimal bet 500rb bonus 100%!
BANK LOCAL 24 JAM! BCA, BRI, Mandiri, Dana, OVO!
BONUS REFERRAL 40% SEUMUR HIDUP! Ajak teman dapat duit!
PROGRAM LOYALITAS EKSKLUSIF! Semakin setia semakin untung!
JADI TUNGGU APA LAGI SEKARANG JUGA JOIN!
MAU CARI KEUNTUNGAN TAPI TIDAK MAU CAPEK??
Buruan sekarang juga join disini!!!
AKAN KAMI BANTU JIKA KESUSAHAN MENANG
JOIN SEKARANG JUGA & MAIN BERSAMA KAMI
JANGAN BINGUNG LAGI NIH SAYA SEDIAKAN WEBSITE UNTUK KAMU
JANGAN TUNGGU LAGI KALAU MAU CARI KEUNTUNGAN YANG BANYAK
PROSES WD DISINI SECEPAT KILAT
JANGAN TAKUT RUNGKAD KALAU DISINI
BANYAK BONUS YANG MENANTIKAN KAMU
JANGAN SAMPAI KAMU KETINGGALAN JUGA
SINI JOIN BERSAMA KAMI , KAMU MAMPU MENANG BERAPAPUN AKAN DIBAYAR
SAMA KAMI JANGAN DIRAGUKAN LAGI
INI SANGAT REKOMENDASI BUAT KAMU YANG MENCARI KEUNTUNGAN DALAM SEKEJAP
Belum punya akun? Tenang kami bantu daftarkan... klik link daftar dibawah
BANYAK HADIAH PROMO MENARIK YANG MENANTIMU
Dapatkan penawaran khusus new member buat kamu yang daftar hari ini
Mari join segera bersama kami
HANYA DI - WINNING303
PROMO DEPOSIT PULSA | DEPOSIT VIA OVO DANA GOPAY LINKAJA JENIUS SAKUKU
SPECIAL BONUS :
✅Bonus Lucky Spin Harian Winning303
✅Bonus Extra Beli Spin Semua Slot Setiap Hari
✅Bonus Freechip Games Slot Online Winning303
✅Bonus Absensi Member Setia Winning303
✅Bonus Depo 10% CASINO
✅BONUS DEPOSIT HARIAN 50%
✅BONUS ROLLINGAN up to 1%
✅BONUS CASHBACK 10%
hingga masih banyak bonus lainnya.
LINK DAFTAR & PROMO MENARIKNYA => DAFTAR AKUN CASINO
atau
HUBUNGI KAMI => WHATSAPP : +62 878-7536-1656