CSS Position: Mengatur Posisi Elemen HTML - properti position adalah metode yang digunakan untuk mengatur posisi suatu elemen. Ada 4 macam position : static, relative, fixed, dan absolute.
Selanjutnya, elemen yang sudah diatur dengan salah satu dari 4 properti position tadi bisa ditambah dengan pengaturan top, bottom, left, dan right. Tapi syaratnya harus ditentukan terlebih dahulu posisinya. Kalau posisi belum ditentukan maka properti top, bottom, left, dan right tidak akan berfungsi.
Untuk lebih jelasnya mari kita bahas satu persatu jenis keempat position tersebut.
Posisi static ini bisa dikatakan sebagai posisi dasar dari sebuah elemen HTML. Jadi secara default semua elemen HTML posisinya adalah static. Suatu elemen HTML dengan posisi static tidak akan terpengaruh oleh properti top, bottom, left, ataupun right.
Contoh penerapan posisi static :
hasilnya :
Sebenarnya sama dengan posisi static, yaitu elemen akan ada di posisi normal. Hanya bedanya, pada posisi relative ini bisa ditambah dengan pengaturan top, bottom, left, dan right untuk menggesernya dari posisi normal.
Contoh penerapannya :
hasilnya :
Sebuah elemen HTML dengan posisi fixed akan selalu tetap berada di tempat yang sama, bahkan jika halaman tersebut digulir (scroll). Letak elemen bisa ditentukan apakah di atas, bawah, kiri, atau kanan menggunakan properti top, bottom, left, dan right.
Di bawah ini adalah contoh elemen div yang ditaruh di pojok kanan bawah. Meskipun halaman digulir ke atas dan bawah, elemen div tersebut tidak akan berpindah tempat. Karena posisinya adalah fixed.
hasilnya :
Posisi absolute berarti posisi elemen akan bergantung pada parent-elemen atau di dalam mana elemen ini berada. Jika tidak berada di parent-elemen manapun maka posisi absolute akan menggunakan body halaman. Artinya akan kembali ke posisi normal.
Lebih jelasnya di bawah ini contoh elemen div dengan position:absolute; yang berada di dalam elemen div dengan position:relative;
hasilnya :
Itulah pembahasan tentang empat jenis CSS Position untuk mengatur posisi elemen HTML. Ada static, relative, fixed, dan absolute.
Selanjutnya, elemen yang sudah diatur dengan salah satu dari 4 properti position tadi bisa ditambah dengan pengaturan top, bottom, left, dan right. Tapi syaratnya harus ditentukan terlebih dahulu posisinya. Kalau posisi belum ditentukan maka properti top, bottom, left, dan right tidak akan berfungsi.
Empat Macam CSS Position
Untuk lebih jelasnya mari kita bahas satu persatu jenis keempat position tersebut.
1. Static
Posisi static ini bisa dikatakan sebagai posisi dasar dari sebuah elemen HTML. Jadi secara default semua elemen HTML posisinya adalah static. Suatu elemen HTML dengan posisi static tidak akan terpengaruh oleh properti top, bottom, left, ataupun right.
Contoh penerapan posisi static :
<!DOCTYPE html>
<html>
<head>
<style>
div.static {
position: static;
border: 10px solid #73AD21;
}
</style>
</head>
<body>
<h2>Ini adalah contoh position: static;</h2>
<div class="static">
Elemen div ini diatur dengan position: static;<br>
Posisi static tidak bisa diotak-atik oleh pengaturan tambahan seperti; top, bottom, left, right, dan sebagainya.
</div>
</body>
</html>
hasilnya :
2. Relative
Sebenarnya sama dengan posisi static, yaitu elemen akan ada di posisi normal. Hanya bedanya, pada posisi relative ini bisa ditambah dengan pengaturan top, bottom, left, dan right untuk menggesernya dari posisi normal.
Contoh penerapannya :
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
left: 40px;
border: 5px solid #73AD21;
}
</style>
</head>
<body>
<h2>Ini contoh position: relative;</h2>
<div class="relative">
elemen div ini menggunakan position: relative;<br>
kemudian ditambah pengaturan left sebesar 40px.
</div>
</body>
</html>
hasilnya :
3. Fixed
Sebuah elemen HTML dengan posisi fixed akan selalu tetap berada di tempat yang sama, bahkan jika halaman tersebut digulir (scroll). Letak elemen bisa ditentukan apakah di atas, bawah, kiri, atau kanan menggunakan properti top, bottom, left, dan right.
Di bawah ini adalah contoh elemen div yang ditaruh di pojok kanan bawah. Meskipun halaman digulir ke atas dan bawah, elemen div tersebut tidak akan berpindah tempat. Karena posisinya adalah fixed.
<!DOCTYPE html>
<html>
<head>
<style>
div.fixed {
position: fixed;
bottom: 0px;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>contoh position: fixed;</h2>
<div class="fixed">elemen div ini menggunakan position: fixed;</div>
</body>
</html>
hasilnya :
4. Absolute
Posisi absolute berarti posisi elemen akan bergantung pada parent-elemen atau di dalam mana elemen ini berada. Jika tidak berada di parent-elemen manapun maka posisi absolute akan menggunakan body halaman. Artinya akan kembali ke posisi normal.
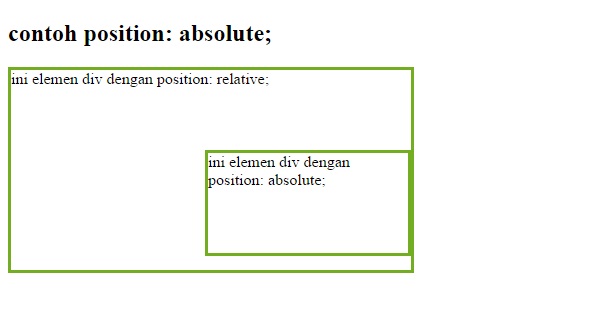
Lebih jelasnya di bawah ini contoh elemen div dengan position:absolute; yang berada di dalam elemen div dengan position:relative;
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>contoh position: absolute;</h2>
<div class="relative">ini elemen div dengan position: relative;
<div class="absolute">ini elemen div dengan position: absolute;</div>
</div>
</body>
</html>
hasilnya :
Itulah pembahasan tentang empat jenis CSS Position untuk mengatur posisi elemen HTML. Ada static, relative, fixed, dan absolute.






2 Komentar untuk "CSS Position: Cara Mengatur Posisi Elemen HTML"
thank's !!
mantab gan. thanks